Quick Start
About 2 min
Quick Start
# This document will guide you step by step to set up HS Product Options & Variants
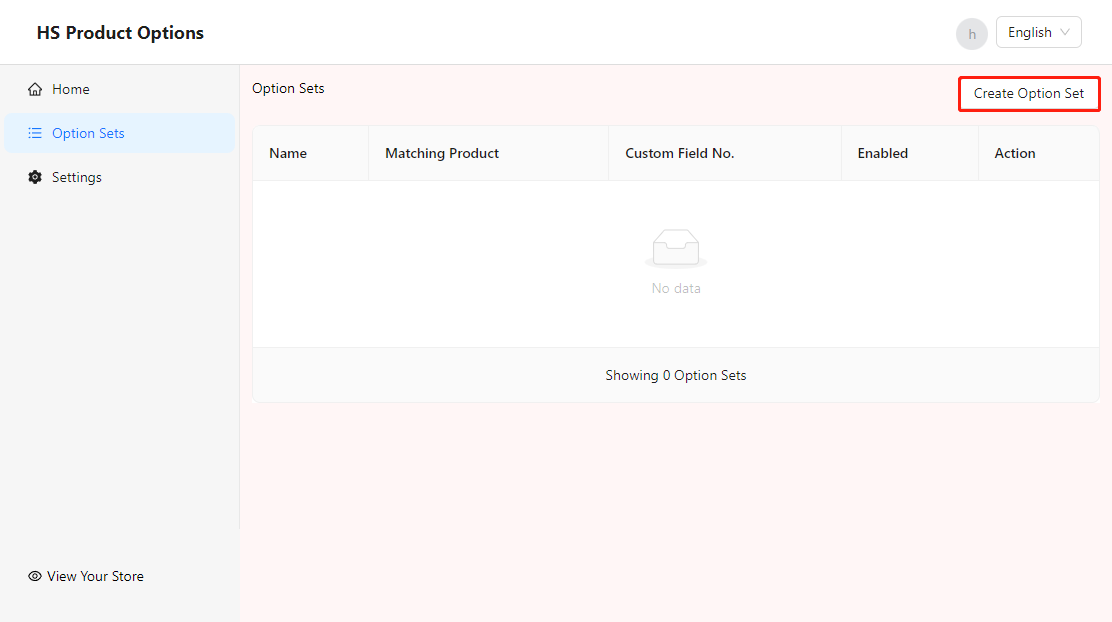
1. Create option sets
- Click
Create Option Setto Create a new option set. - Why: Multiple Option sets will create different custom options for different types of product detail pages, which can better enable merchants to distinguish which products are affected by different Option sets.

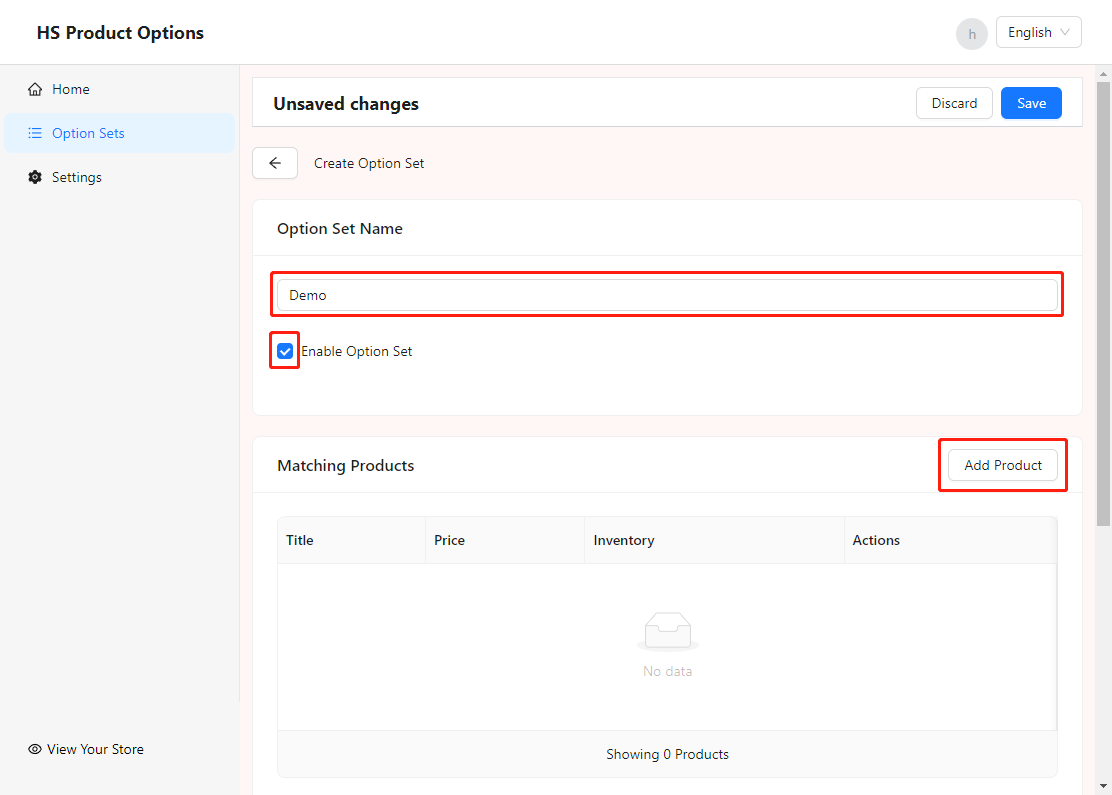
2. Config option set
- Fill in the name of the Option set for the list to distinguish
- If you need the settings in this option sets to take effect, please make sure to turn on
Enable Option Set

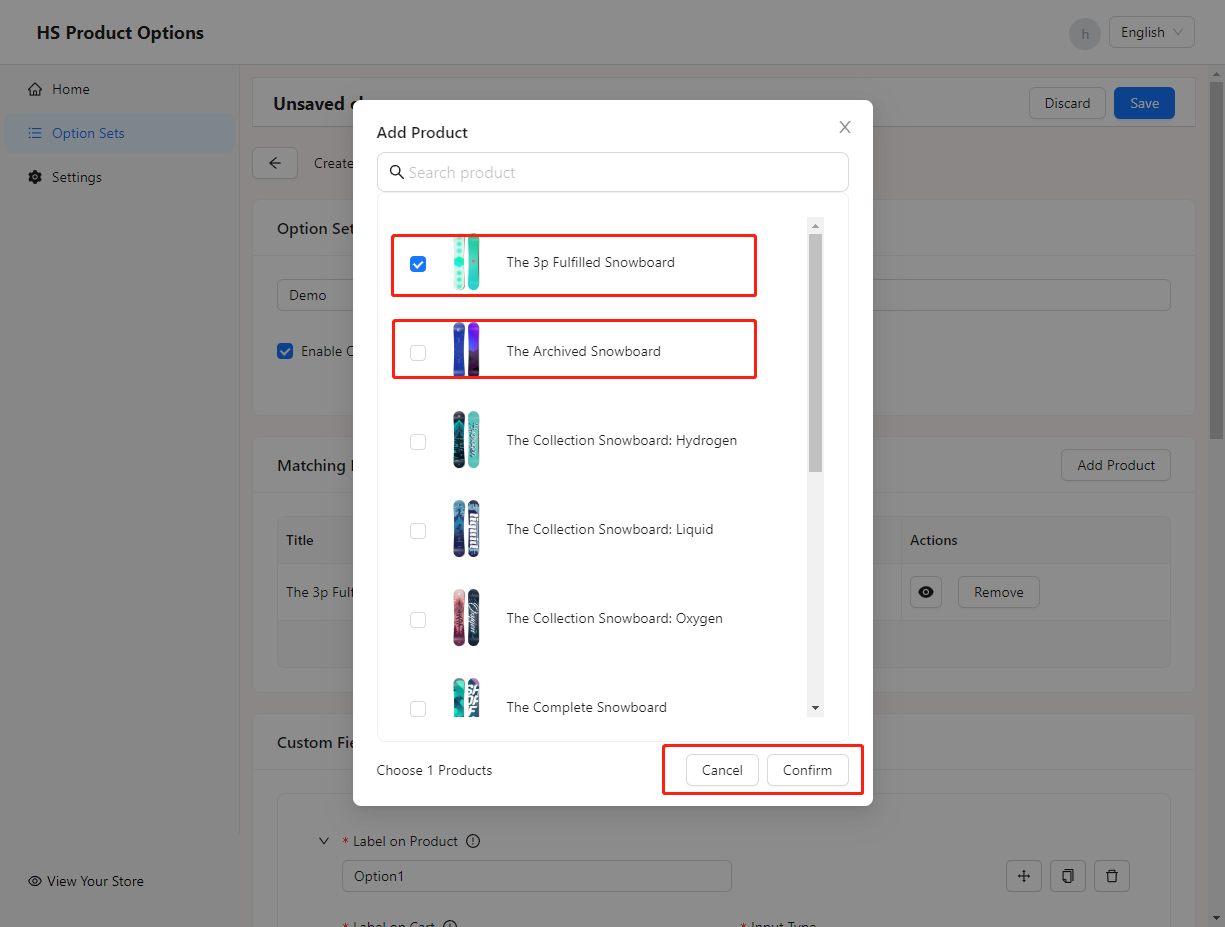
3. Matching Products
- Matching Products represents which products the settings of the current Option set will be applied to
- Remember to link items that require more options to the list here

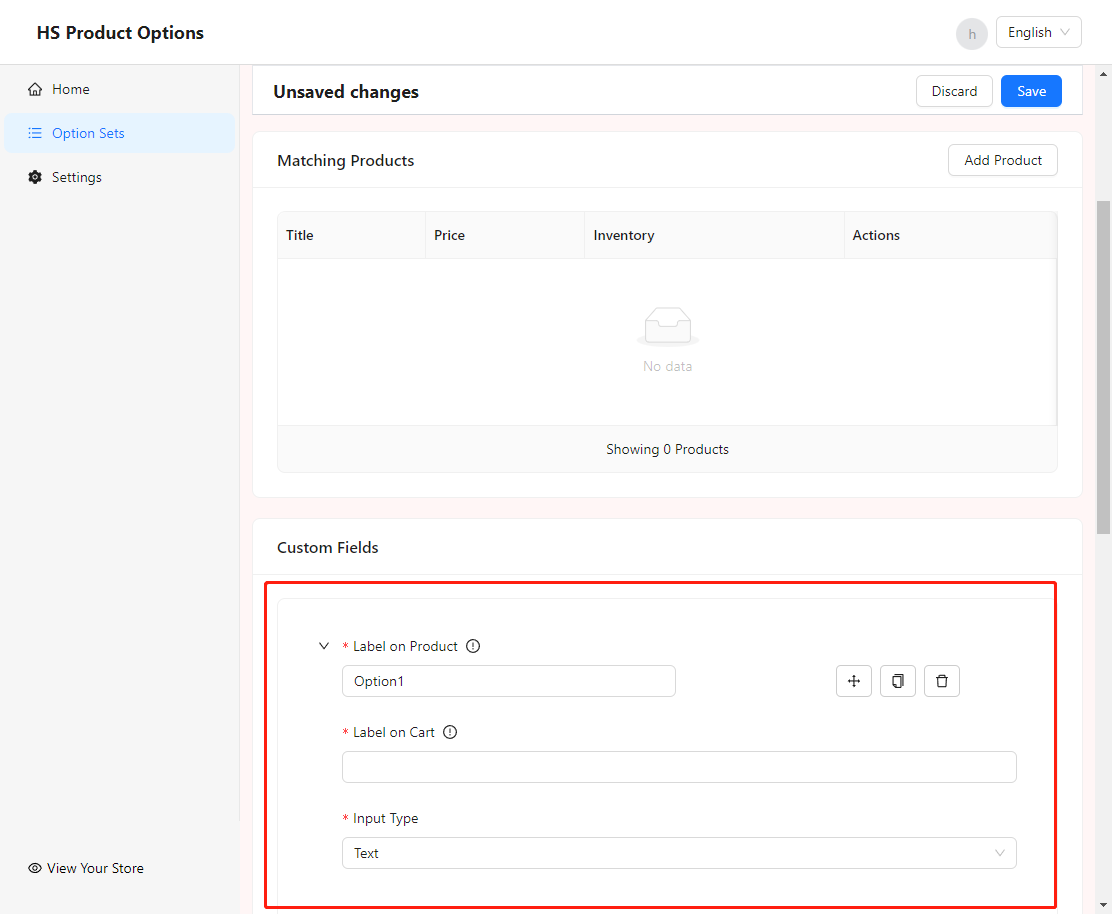
4. Add Custom Field
Label On Product: Will display the title of Option on the product pageLabel On Cart: Will display the title of Option on the shopping cart pageInput Type: Represents the type of the current custom option, the currently available types are [Text, Rich Text, Number, Radio Button, Checkbox Button, Dropdown Button, Swatches Button]Add Anather Custom Field: Will add more custom options to Option Set

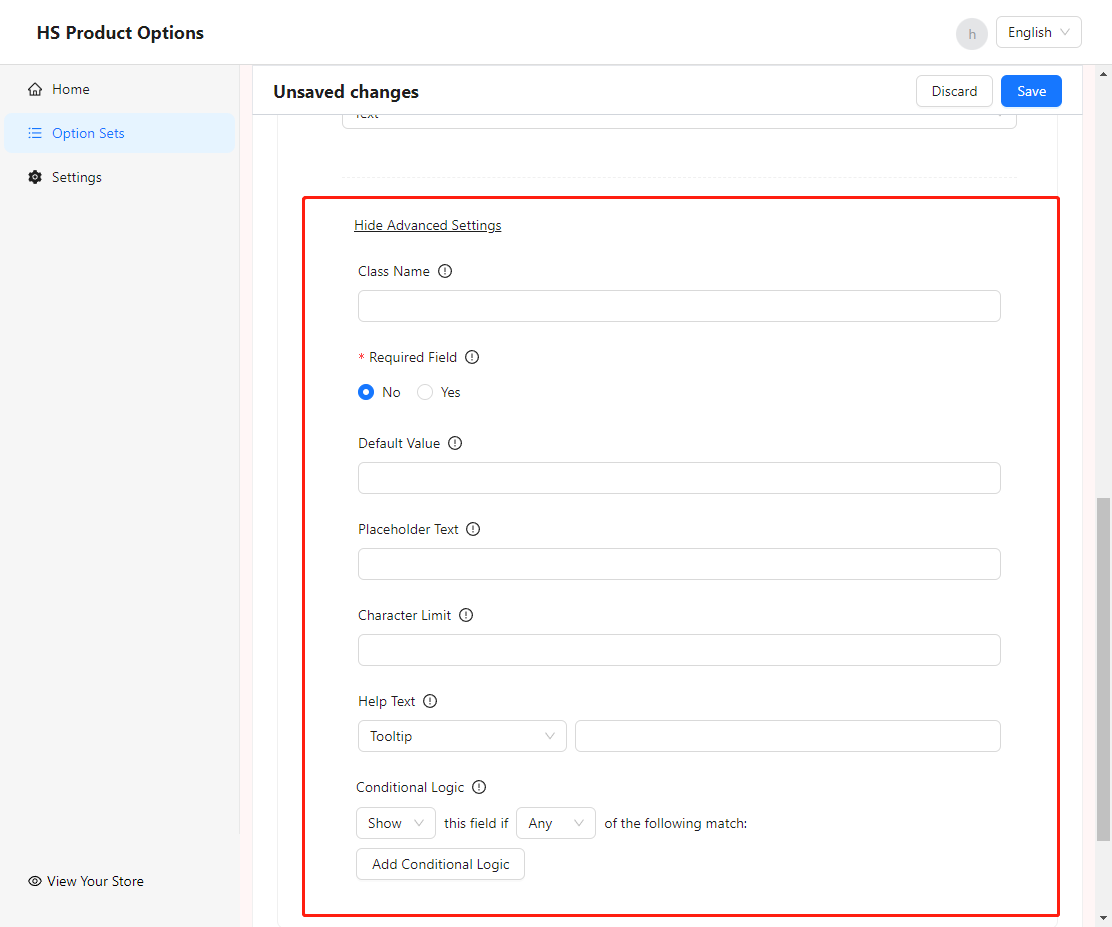
5. Advance Settings
Class Name: You can set a CSS Selector for the current custom option (please make sure you have the foundation of HTML and CSS3)Required Field: You Can set whether the current option is a required contentDefault Value: You can set the default content of the current option (this setting is only available in Text, Number types)Placeholder: Example of prompt input for setting optionsCharacter Limit: Set the maximum number of input characters for the option (this option is only available in Text, Number types)Help Text: [Tootip | Below] can adjust the position of the help content, this item is used to set the help information of the optionMin: Available when the Input Type isNumbertype, set the minimum valueMax: Available when the Input Type isNumbertype, set the maximum valueMin Selections: Available when Input Type isCheckboxorSwatches, set the minimum number of choicesMax Selections: Available when Input Type isCheckboxorSwatches, set the maximum number of selectionsAllow Multiple Selections: Available only when the Input Type isSwatches, set whether the Swatches type option can select multiple items

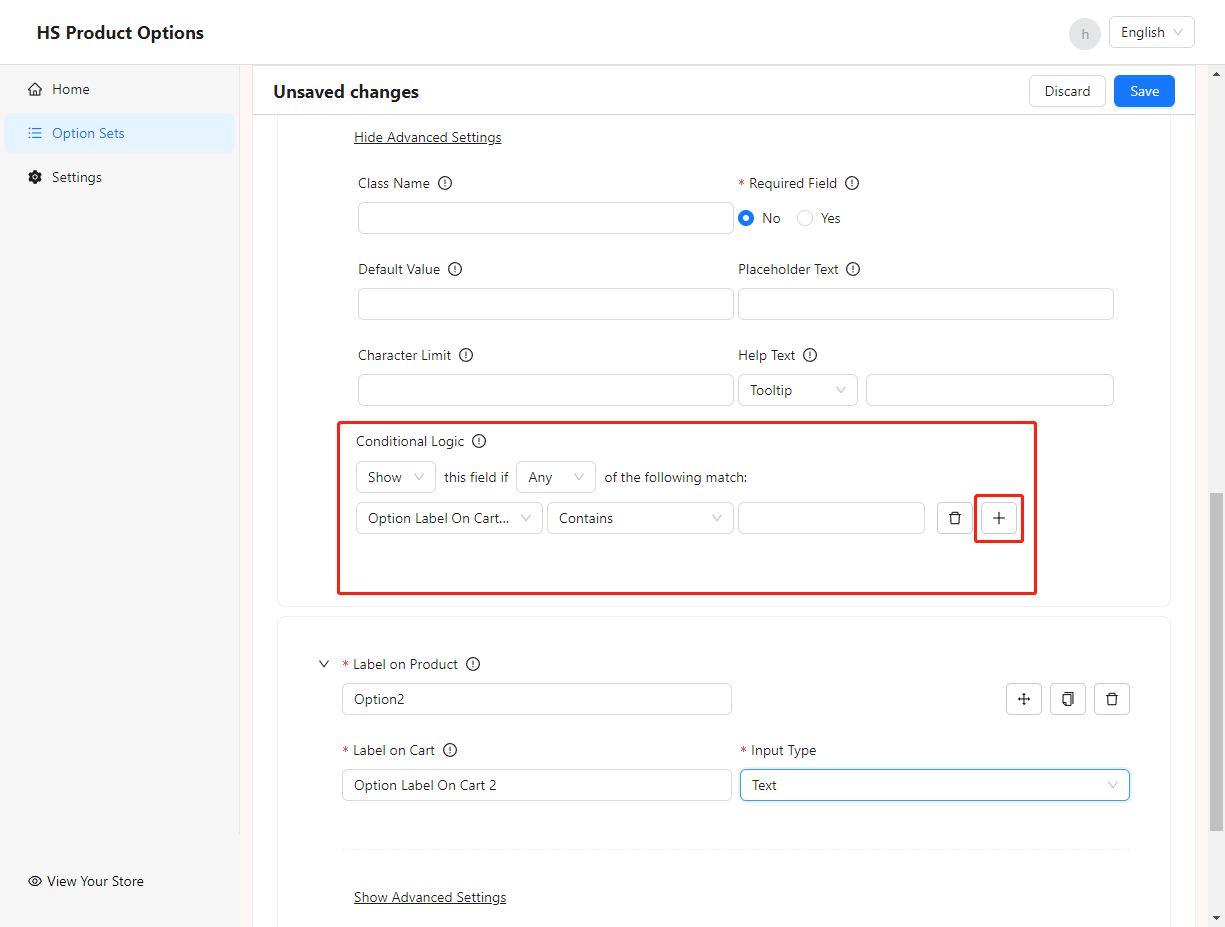
6. Conditional Logic
Cascade option logic: When there are multiple (Custom Field > 1) custom options (Custom Field) in the current Option Set, the selection/hidden decision-making conditions can be set for the current Custom Field in Conditional Logic
This condition can select other Custom Fields, and then set logical conditions (Contains, Is, Is not, Greater than, Less than) and the value to be compared to determine whether to show/hide the current Custom Field.

7. Save Option Set
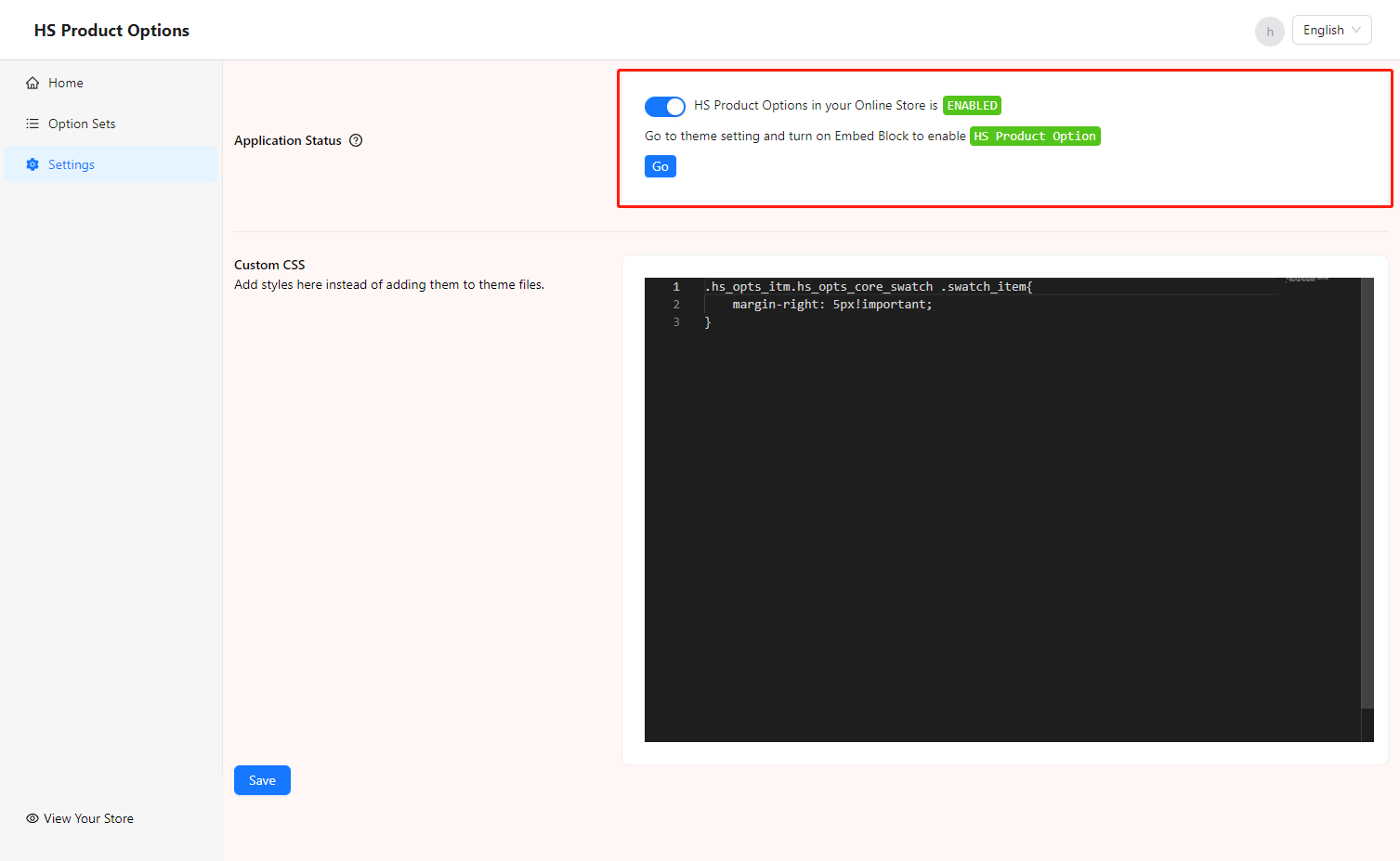
8. Keep APP status enabled and Theme Embedded Block enabled