快速开始
大约 2 分钟
快速开始
# 本文档将指导您逐步设置 HS 产品选项和变体
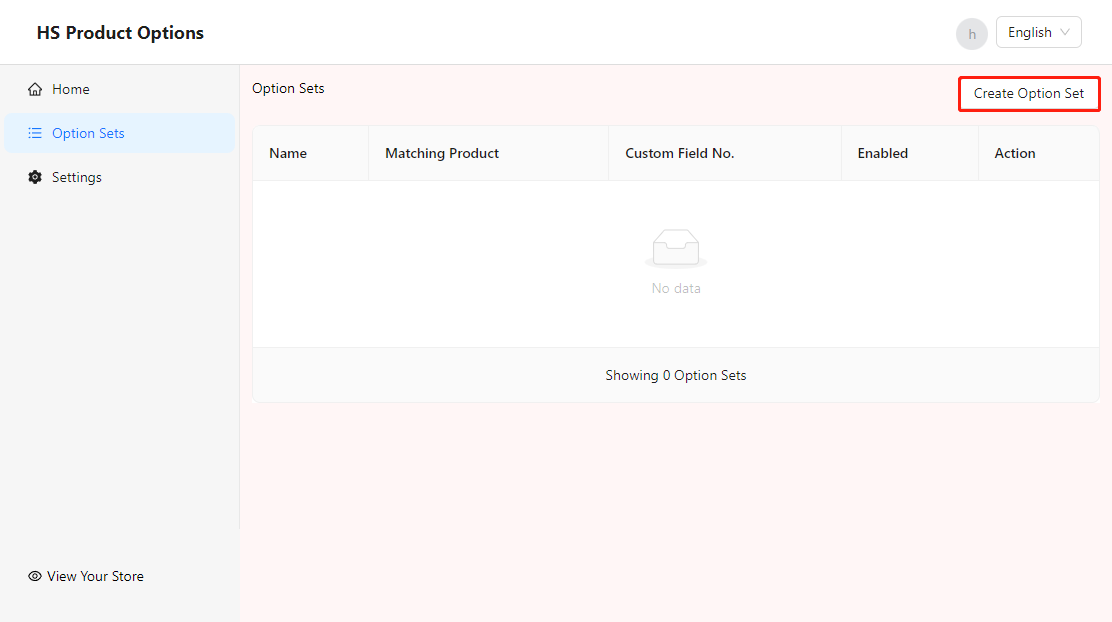
1. 创建选项集
- 单击“创建选项集”以创建新的选项集。
- Why:多个Option set会为不同类型的商品详情页创建不同的自定义选项,可以更好的让商家区分哪些商品受到不同Option set的影响。

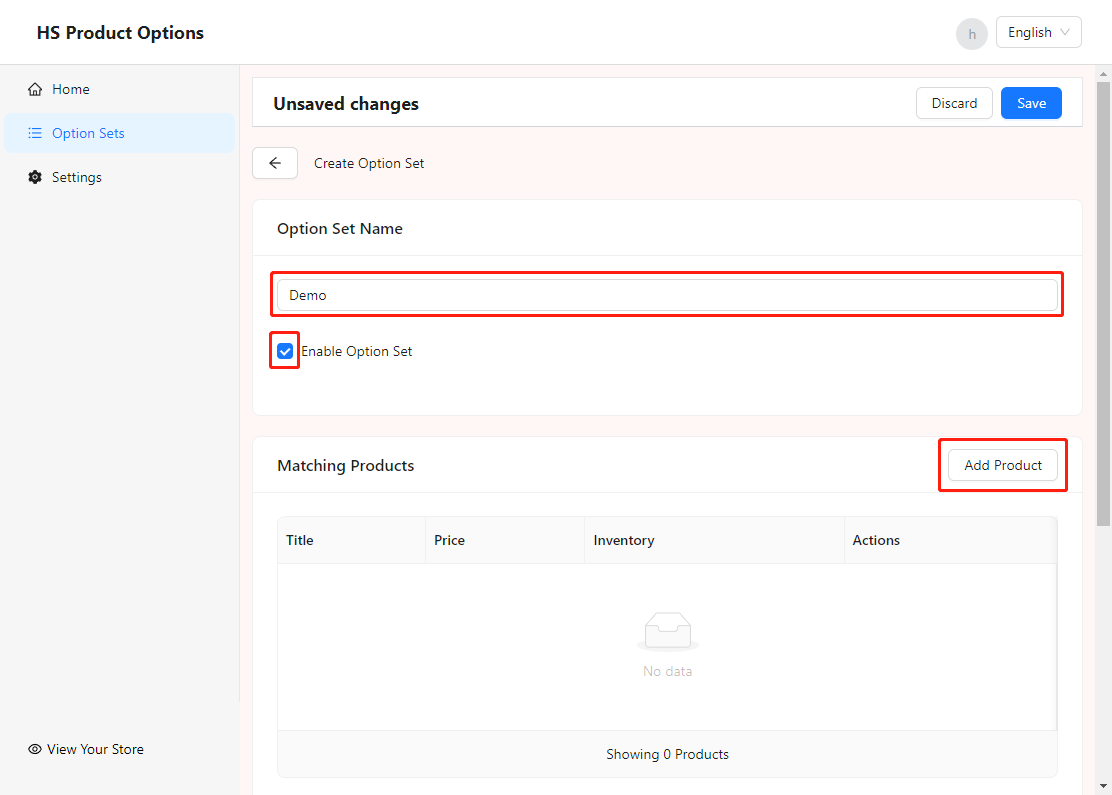
2.配置选项集
- 填写Option集的名称,以供列表区分
- 如果您需要此选项集中的设置生效,请务必开启
Enable Option Set

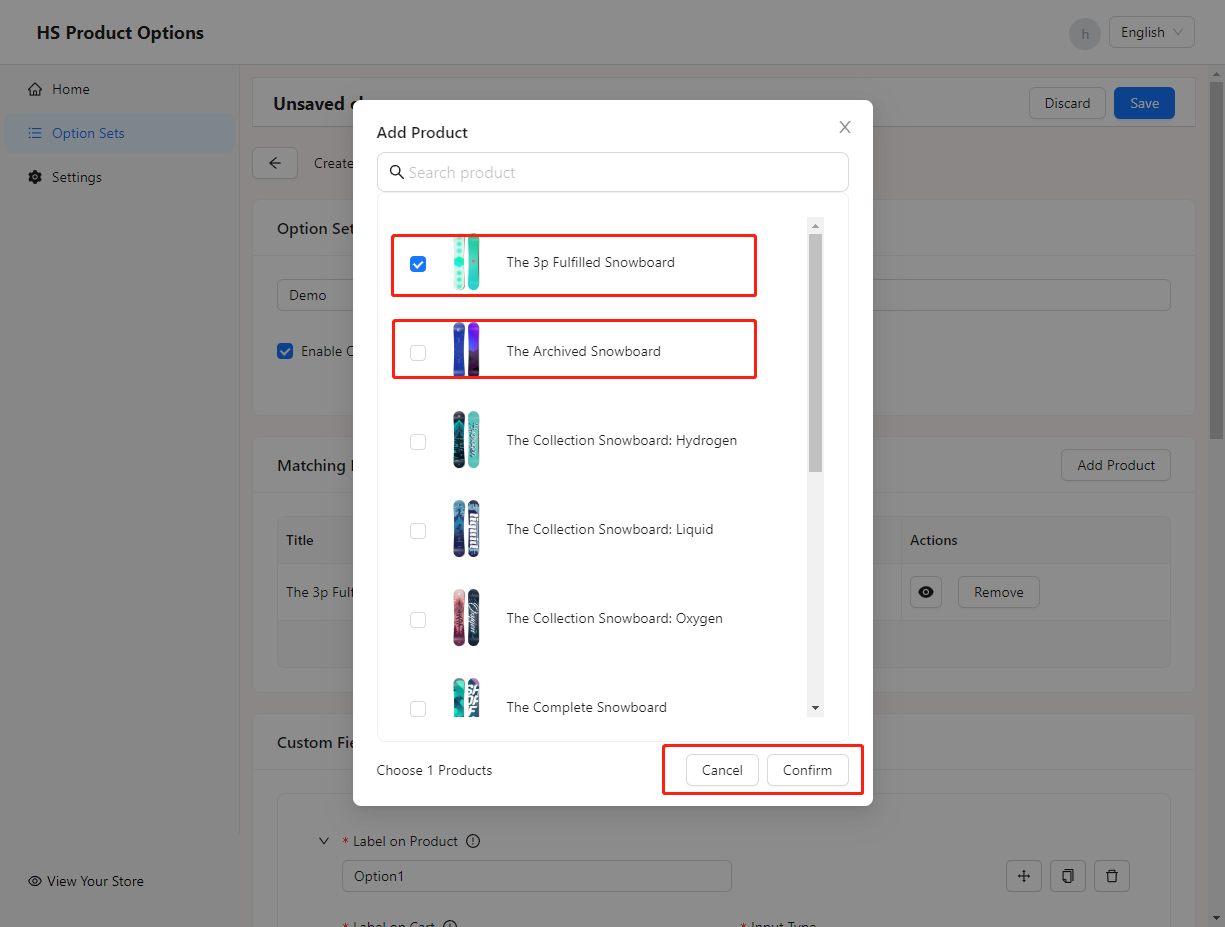
3. 配套产品
- 匹配产品表示当前选项集的设置将应用于哪些产品
- 请记住将需要更多选项的项目链接到此处的列表

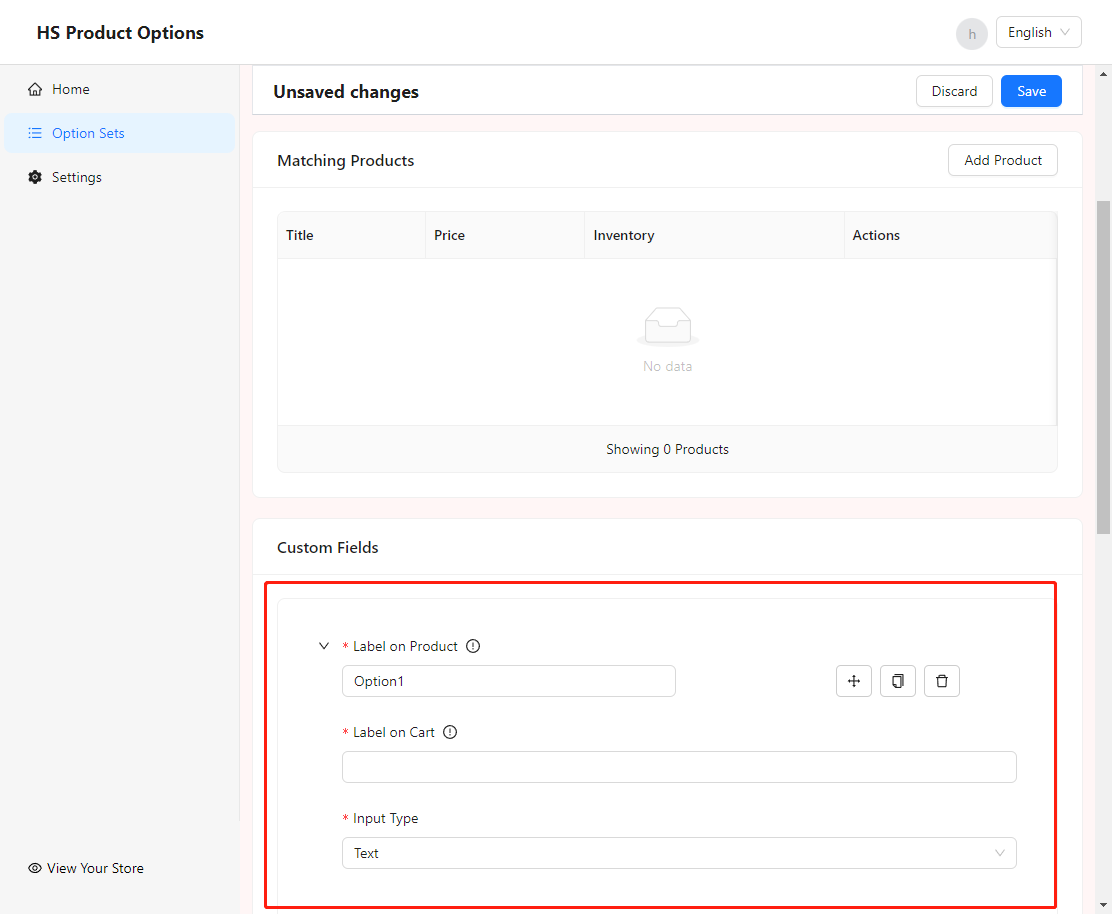
4. 添加自定义字段
Label On Product:将在产品页面上显示选项的标题Label On Cart: 将在购物车页面上显示选项的标题Input Type:表示当前自定义选项的类型,目前可用的类型有[Text, Rich Text, Number, Radio Button, Checkbox Button, Dropdown Button, Swatches Button]添加另一个自定义字段:将向选项集添加更多自定义选项

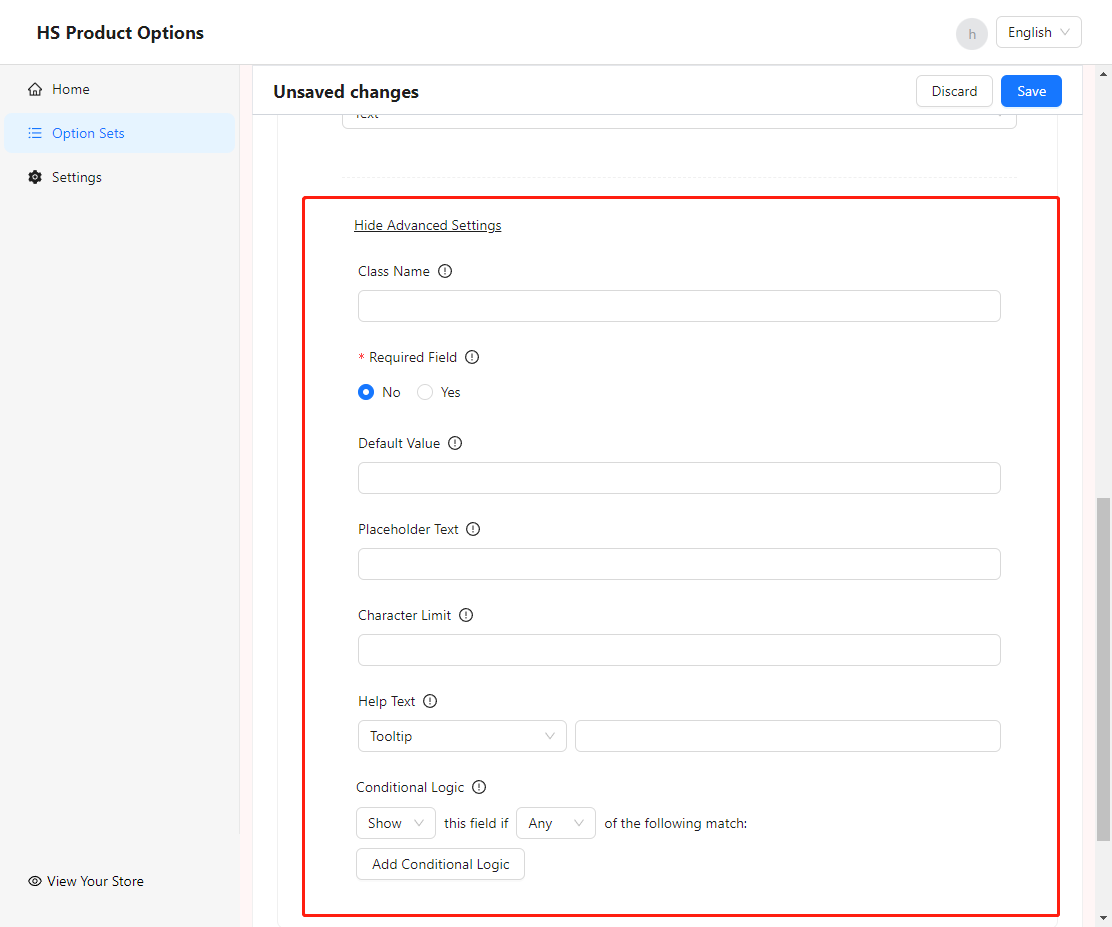
5.高级设置
Class Name: 可以为当前自定义选项设置一个CSS Selector(请确保你有HTML和CSS3基础)Required Field: 可以设置当前选项是否为必填内容Default Value: 可以设置当前选项的默认内容(此设置仅适用于Text、Number类型)Placeholder: 设置选项的提示输入示例Character Limit:设置选项的最大输入字符数(此选项仅在文本、数字类型中可用)帮助文本:[工具提示 | 下面]可以调整帮助内容的位置,此项用于设置选项的帮助信息Min: Input Type为Number类型时可用,设置最小值Max: 当 Input Type 为Number类型时可用,设置最大值Min Selections: 当 Input Type 为Checkbox或Swatches时可用,设置最小选择数Max Selections: 当 Input Type 为Checkbox或Swatches时可用,设置最大选择数Allow Multiple Selections: 仅当Input Type为Swatches时可用,设置Swatches类型选项是否可以选择多项

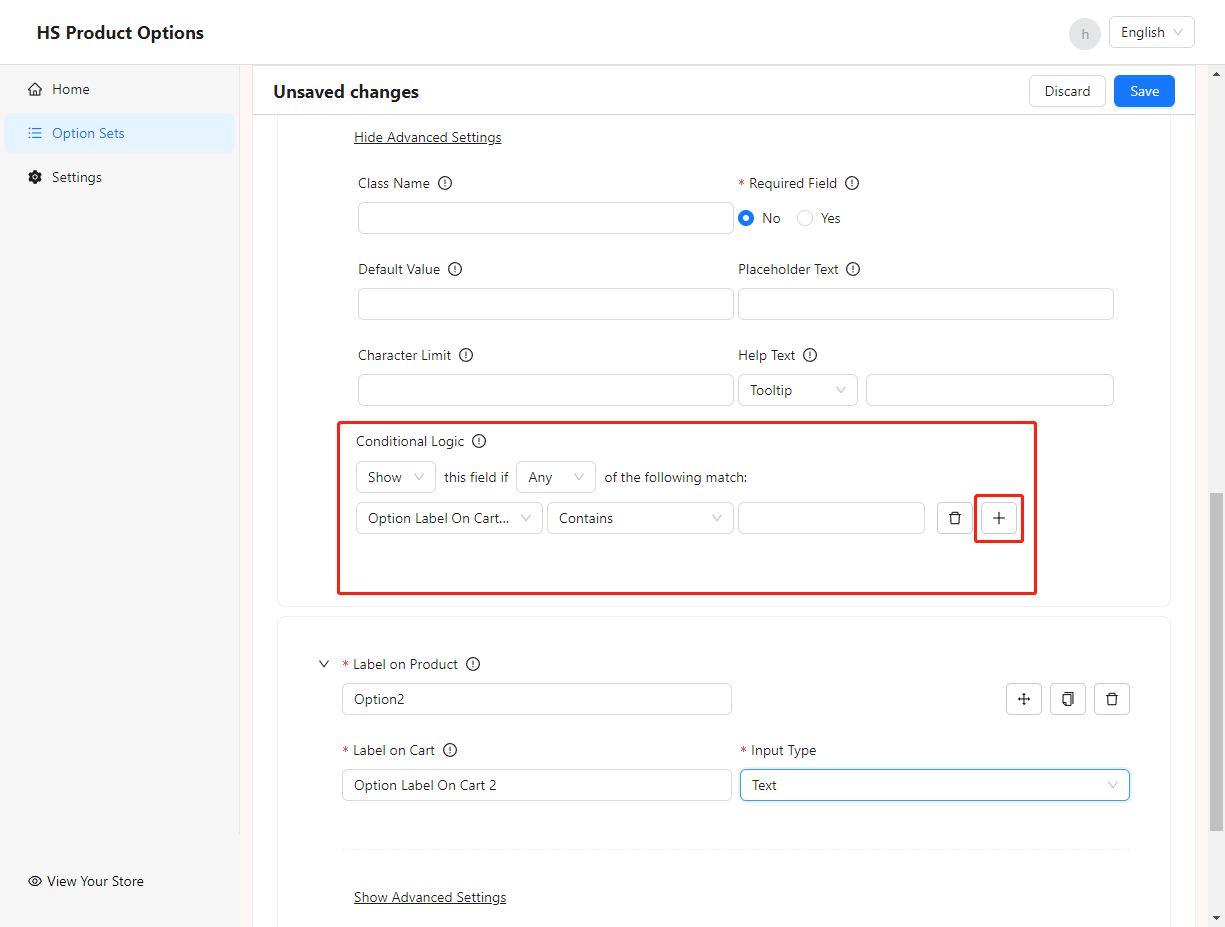
6.条件逻辑
级联选项逻辑:当当前Option Set中有多个(Custom Field > 1)个自定义选项(Custom Field)时,可以在Conditional Logic中为当前Custom Field设置选择/隐藏决策条件
该条件可以选择其他Custom Field,然后设置逻辑条件(Contains、Is、Is not、Greater than、Less than)和比较的值来决定是否显示/隐藏当前Custom Field。

7. 保存选项集
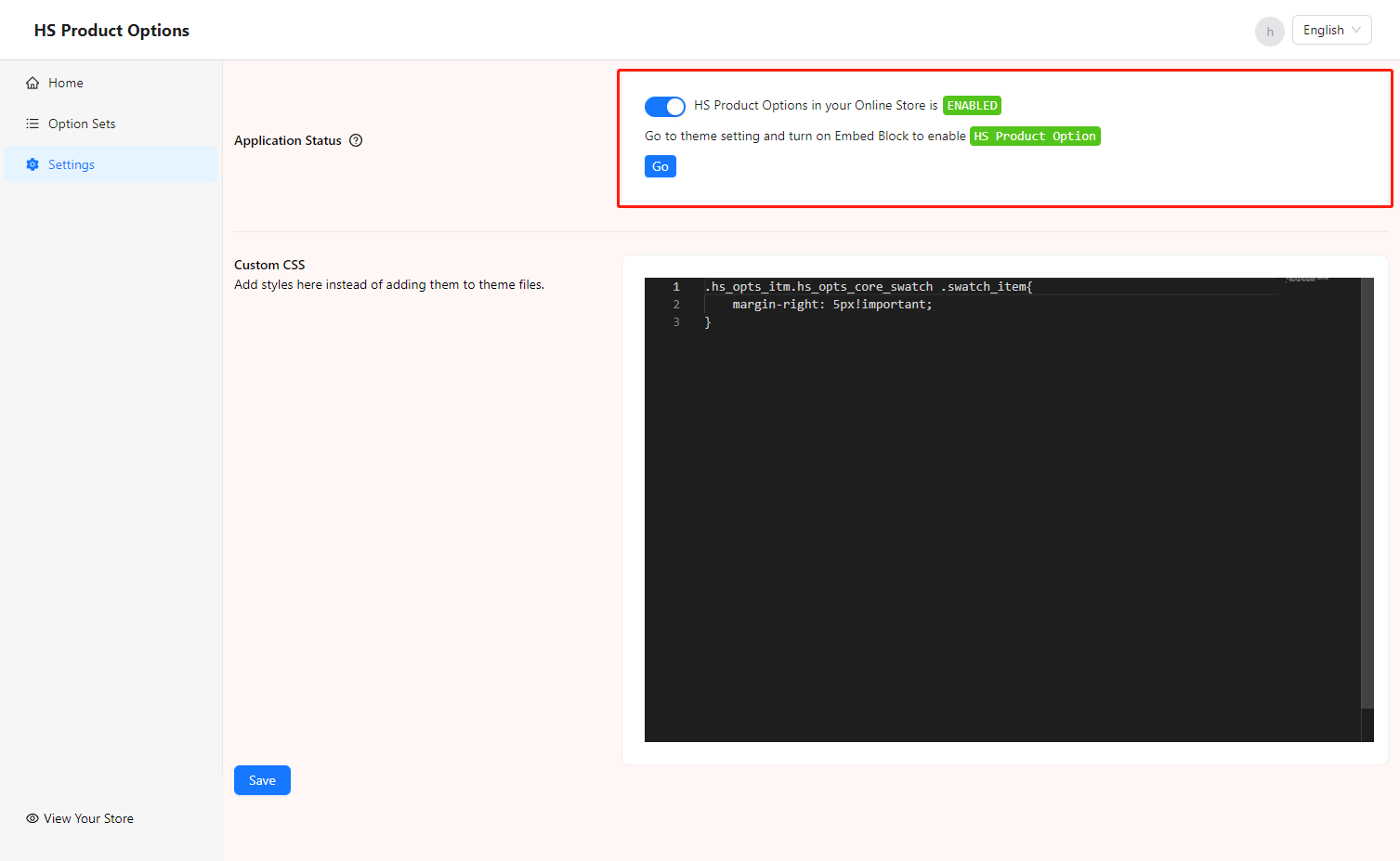
8.保持APP状态启用和主题嵌入块启用