为产品创建选项
大约 3 分钟
为产品创建选项
选项通过应用程序的仪表板设置和管理。
按照这些分步说明了解如何为您的产品创建选项。
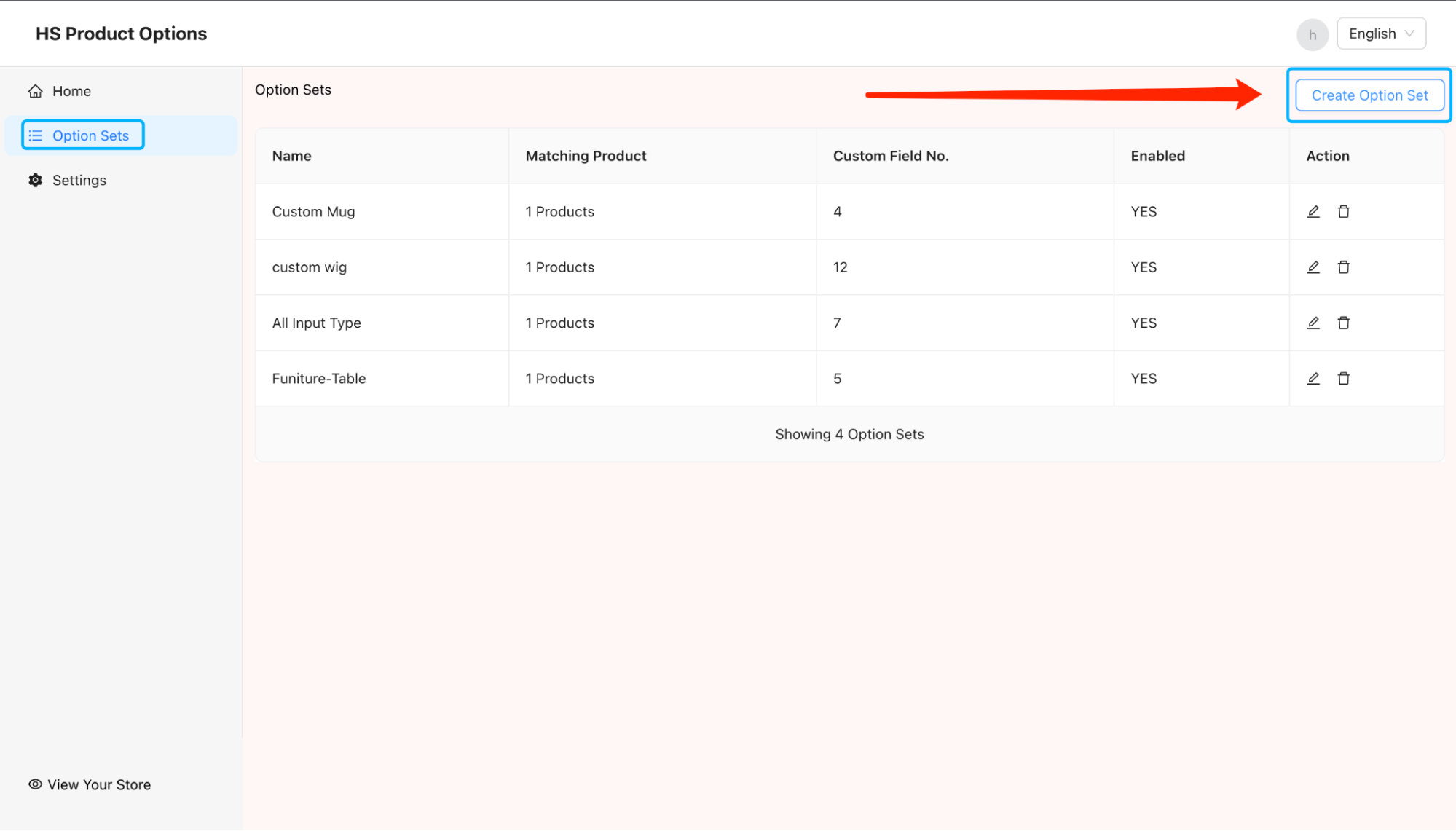
- 从 HS Options 仪表板开始,进入 Option Sets 选项卡并单击 Create Option Set 按钮从头开始创建一些选项。

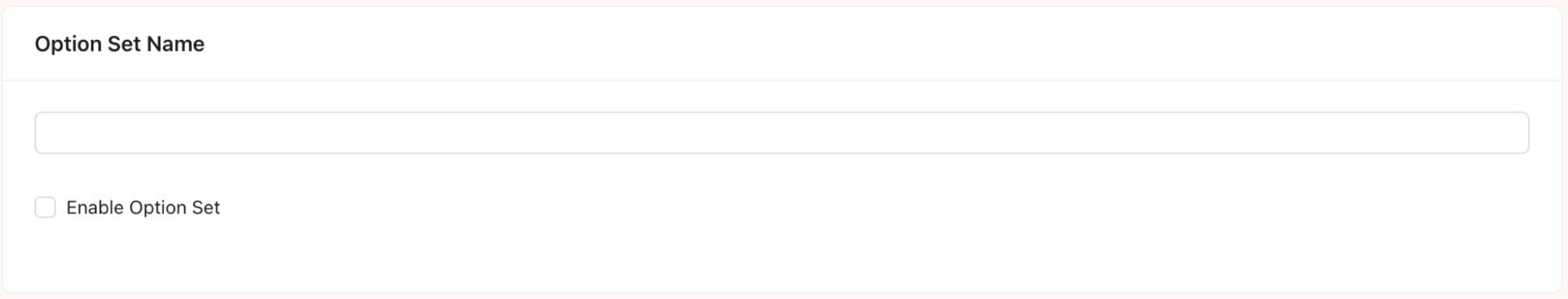
2、给这个Option Set起个名字,方便整理。 如果要启用它,请确保选中启用复选框。

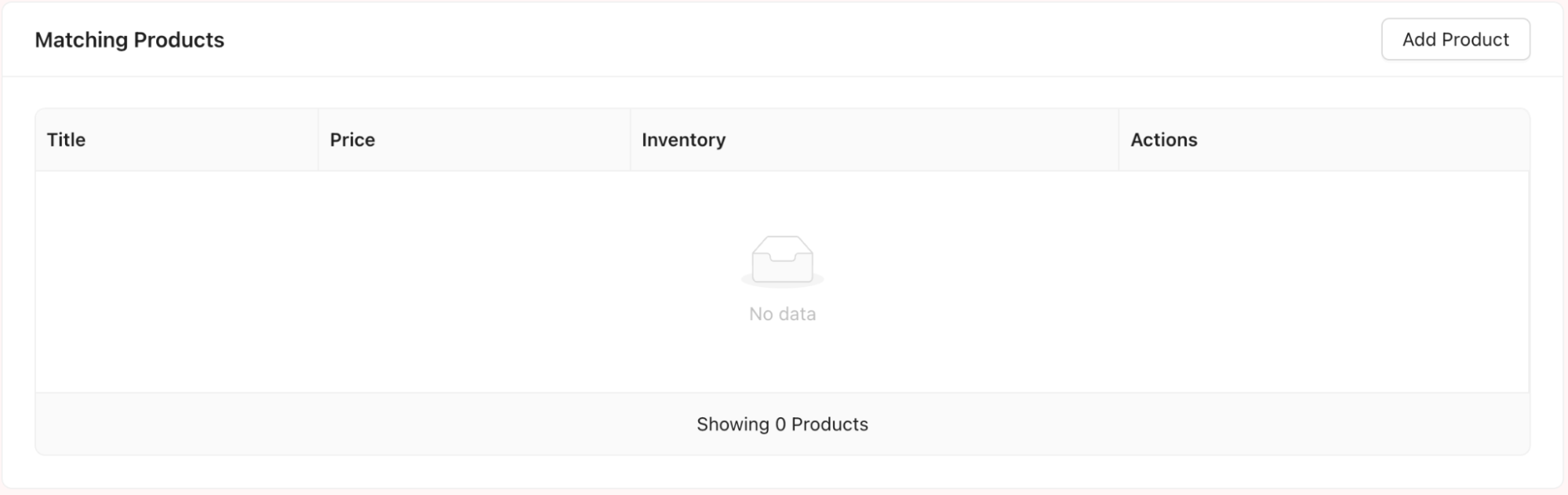
- 单击 添加产品 按钮以从 Shopify 后台轻松添加要应用到此选项集的产品。

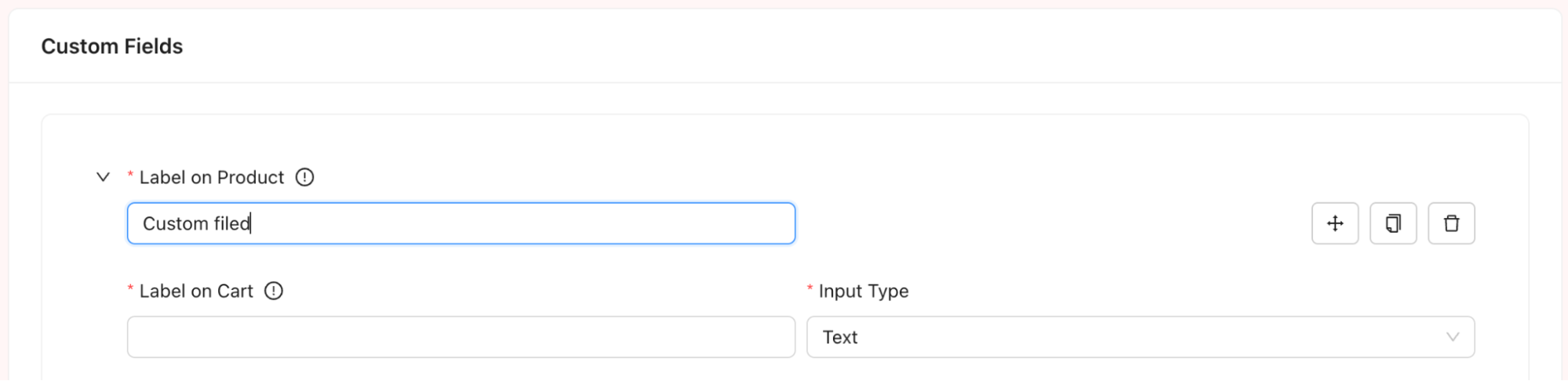
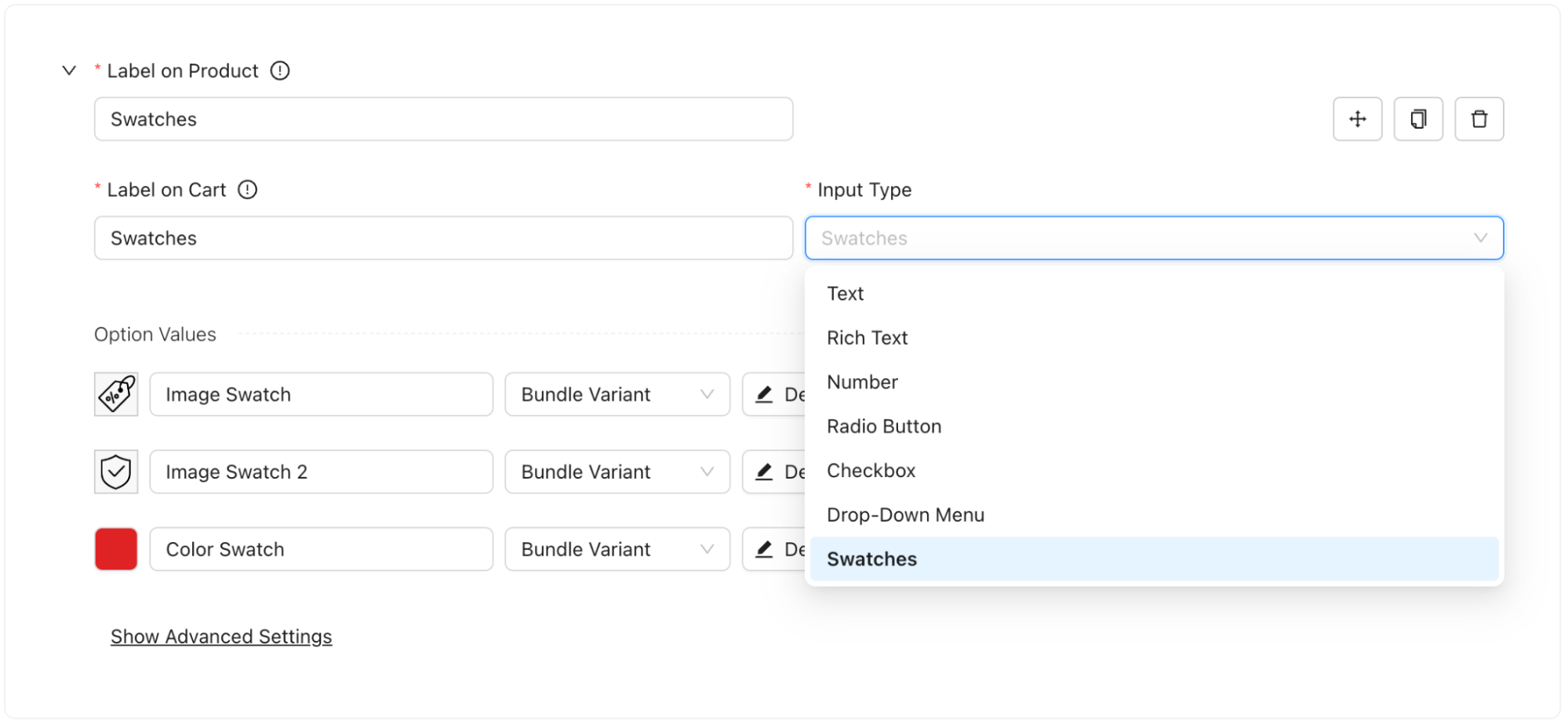
- 首先为 Label on Product 输入一个值,该文本将出现在店面产品页面的选项字段上方。 它将作为您选择的标题。
单击产品上的灰色箭头或标签也将展开该选项的配置菜单。

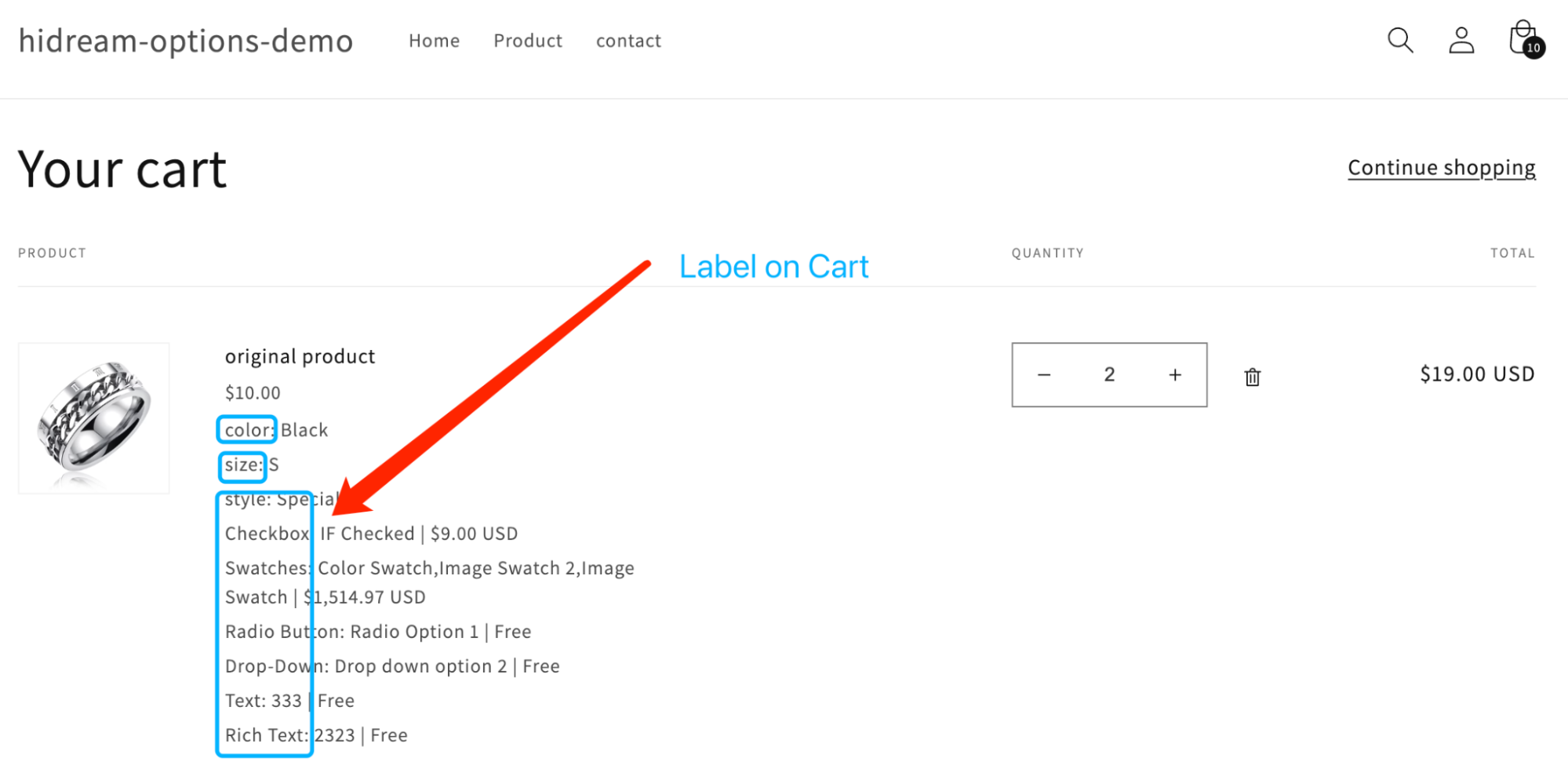
- 下一步是为您的选项设置购物车标签。 这将是出现在购物车摘要屏幕、结帐和订单详细信息页面上的文本,显示客户为此选项选择的内容。

注意:您需要确保购物车上标签的值都是唯一的,以便它们可以按顺序显示而不会发生冲突。
- 接下来,为选项选择一个输入类型。 您可以从文本、大文本、数字、单选按钮、复选框、下拉菜单或样本输入类型中进行选择。
每个都有自己的一系列配置 - 单击此处 了解有关输入类型的任何配置设置的更多信息。

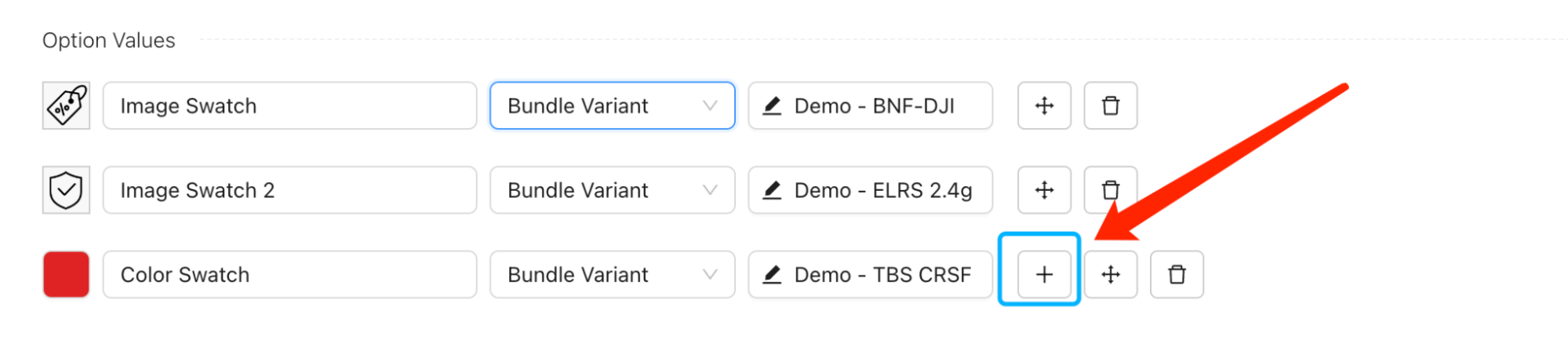
- 要在同一选项下添加另一个值,您可以单击 + 按钮。

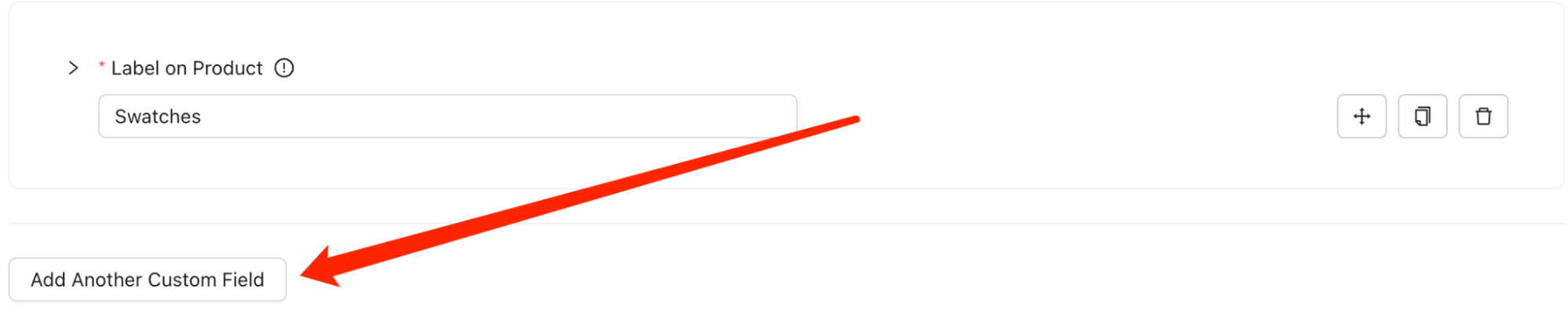
- 您可以通过单击“添加另一个自定义字段”按钮在选项集中创建任意数量的自定义选项字段。

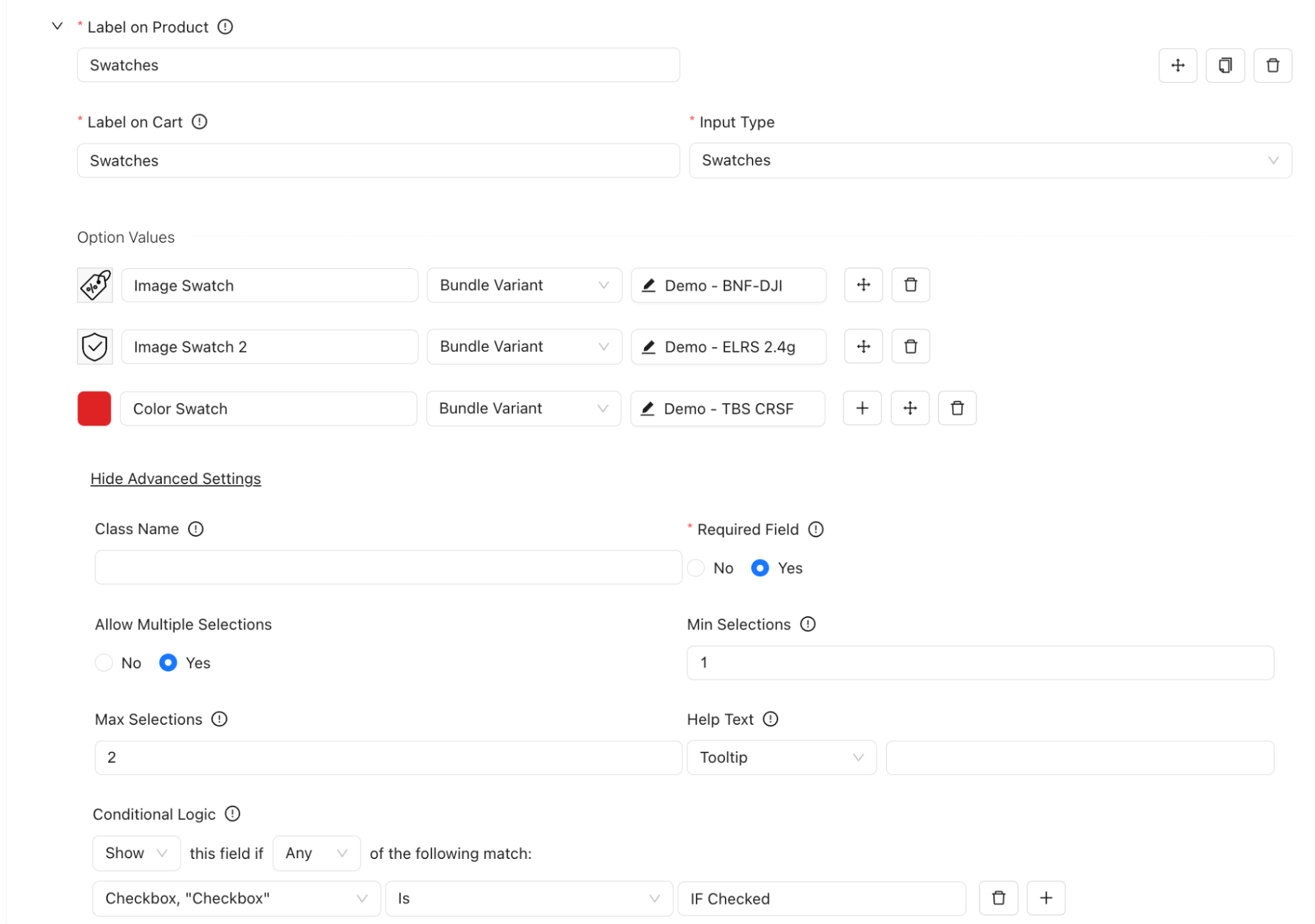
- 单击 Show Advanced Options 超链接以查看更多高级控件,每种输入类型各不相同。

输入类型的功能如下:
类名:用于自定义编码。 如果您不打算使用任何代码来调整选项字段,则可以将此留空。
默认值:导航到产品页面时已选择的值。
字符限制:可以输入的最大字符数。
必填字段:选择是,使选项字段成为客户在将产品添加到购物车之前必须填写的字段。 选择“否”使其成为不必要的。
占位符文本:在输入值之前出现在选项字段内的文本。
最小/最大:可以在数字选项中输入的最小/最大数值。
最小/最大选择:必须选中的复选框的最小/最大数量。 (必须是必填字段)
允许多项选择:对于样本,如果否,它们将像单选按钮一样应用。 如果是,它们将像复选框一样应用。
条件逻辑:启用逻辑以根据在其他字段上所做的选择使某些选项字段出现或消失。 您可以查看此链接以了解有关此功能的更多信息:单击此处!
帮助文本:添加额外的文本以进一步告知您的客户有关该选项的信息。 您可以在标签旁边或选项下方(下方)以问题图标(工具提示)的形式显示额外文本。
- 保存您的更改,并在店面产品、购物车、结账和 Shopify 后台订单详情页面查看效果。