Create options for products
Create options for products
Options are set up and managed through the app's dashboard.
Follow these step-by-step instructions to learn how to create options for your products.
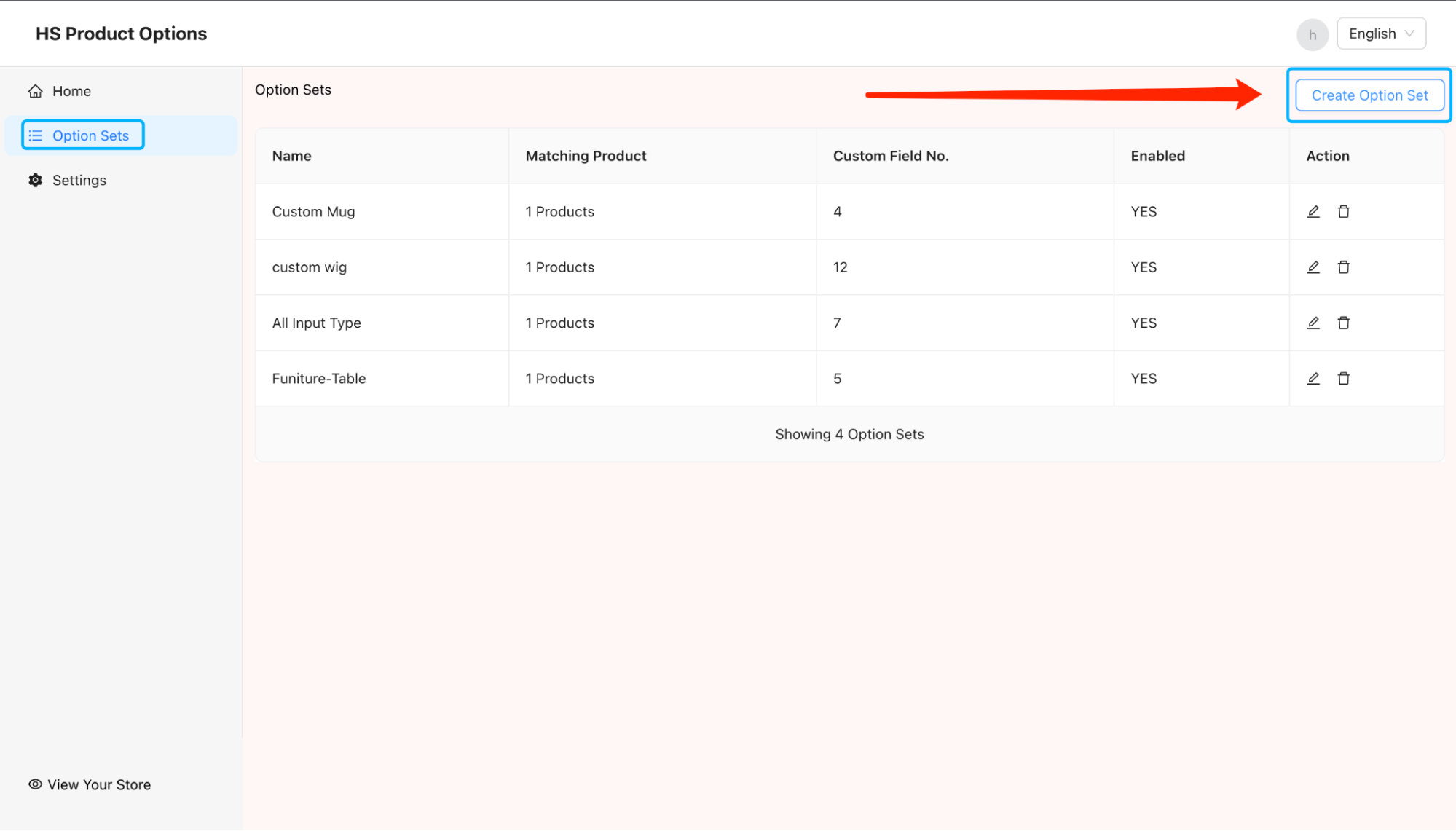
- Starting from the HS Options dashboard, head into the Option Sets tab and click on the Create Option Set button to create some options from scratch.

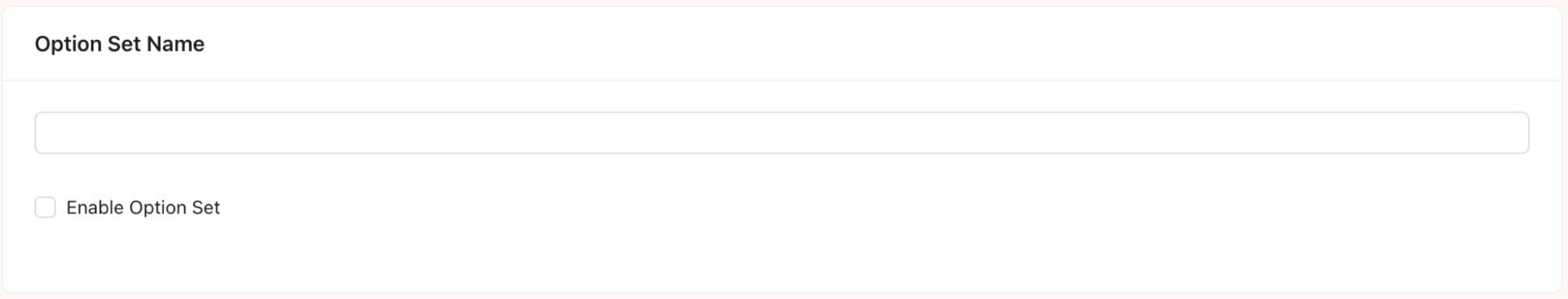
- Add a name for this Option Set, which is helpful for organization. Make sure Enable Checkbox is checked if you want to enable it.

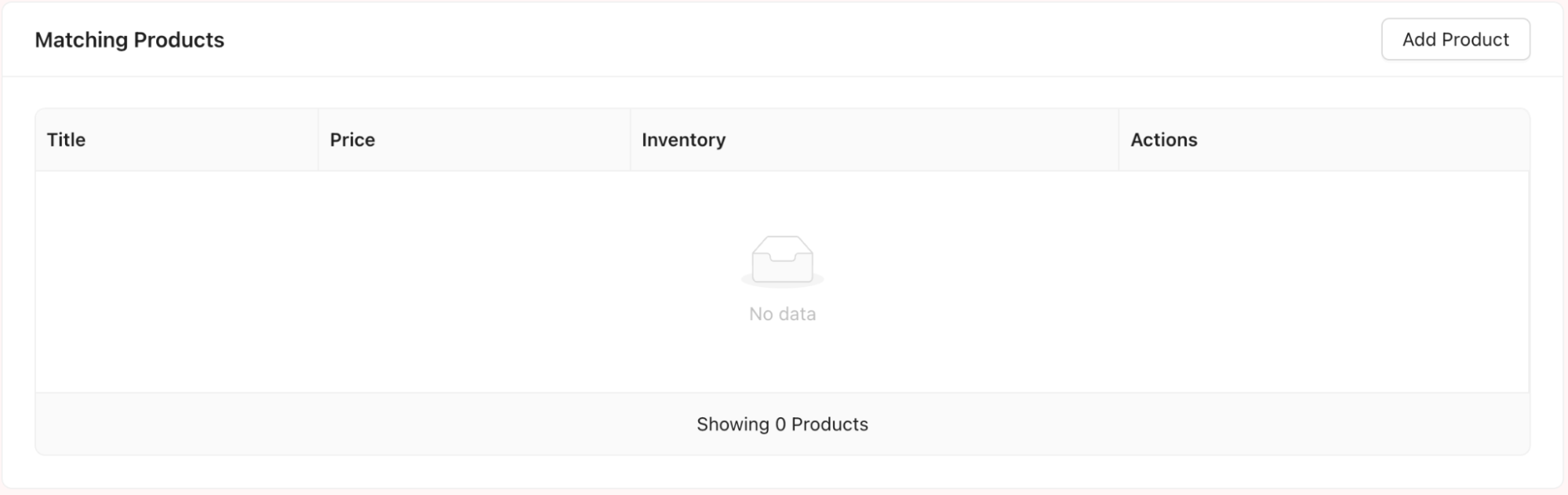
- Click the Add Product button to easily add products that you want to apply to this Option set from Shopify Admin.

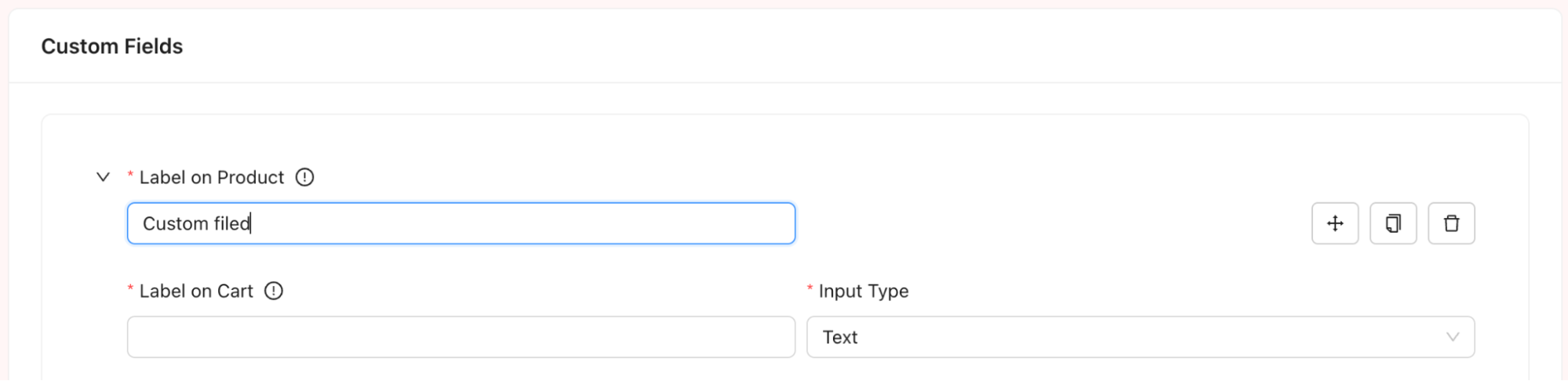
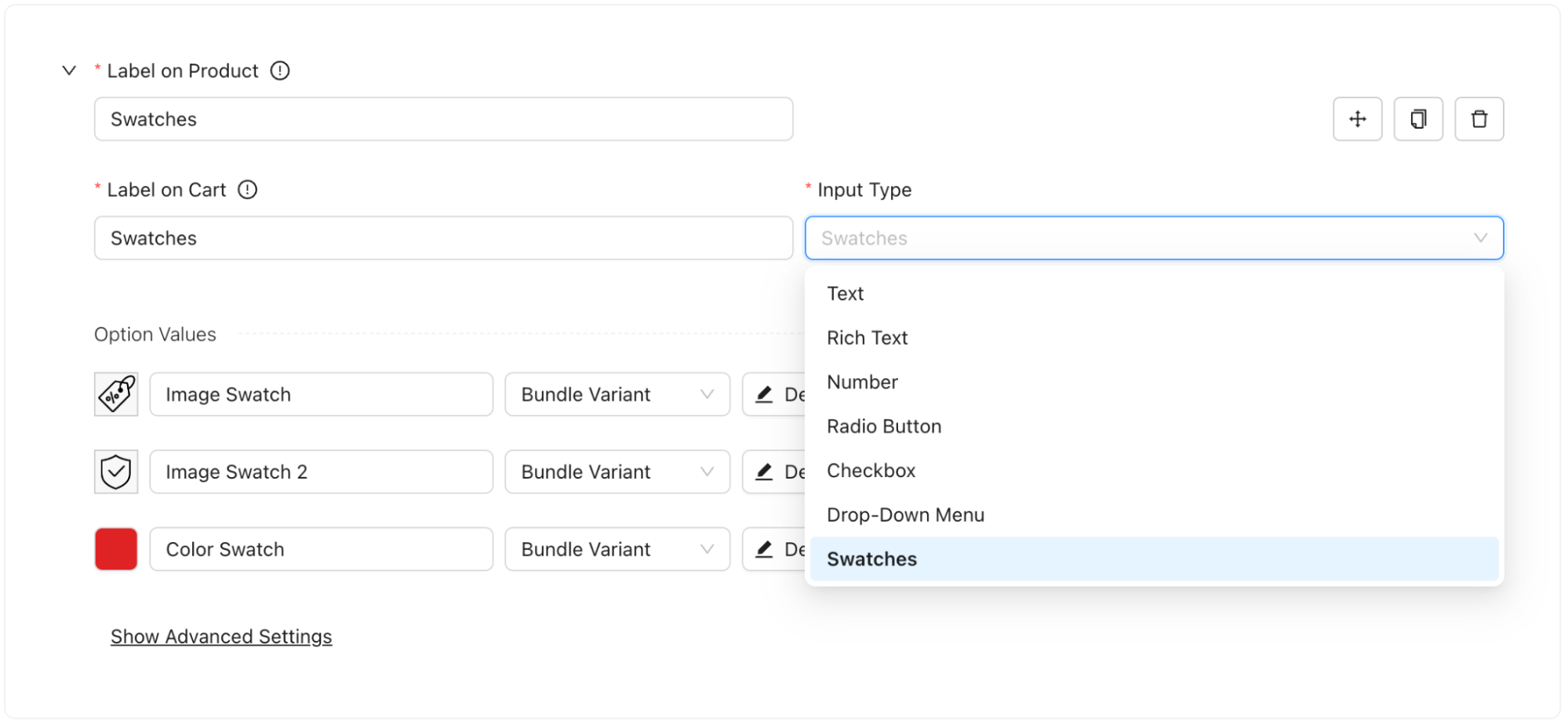
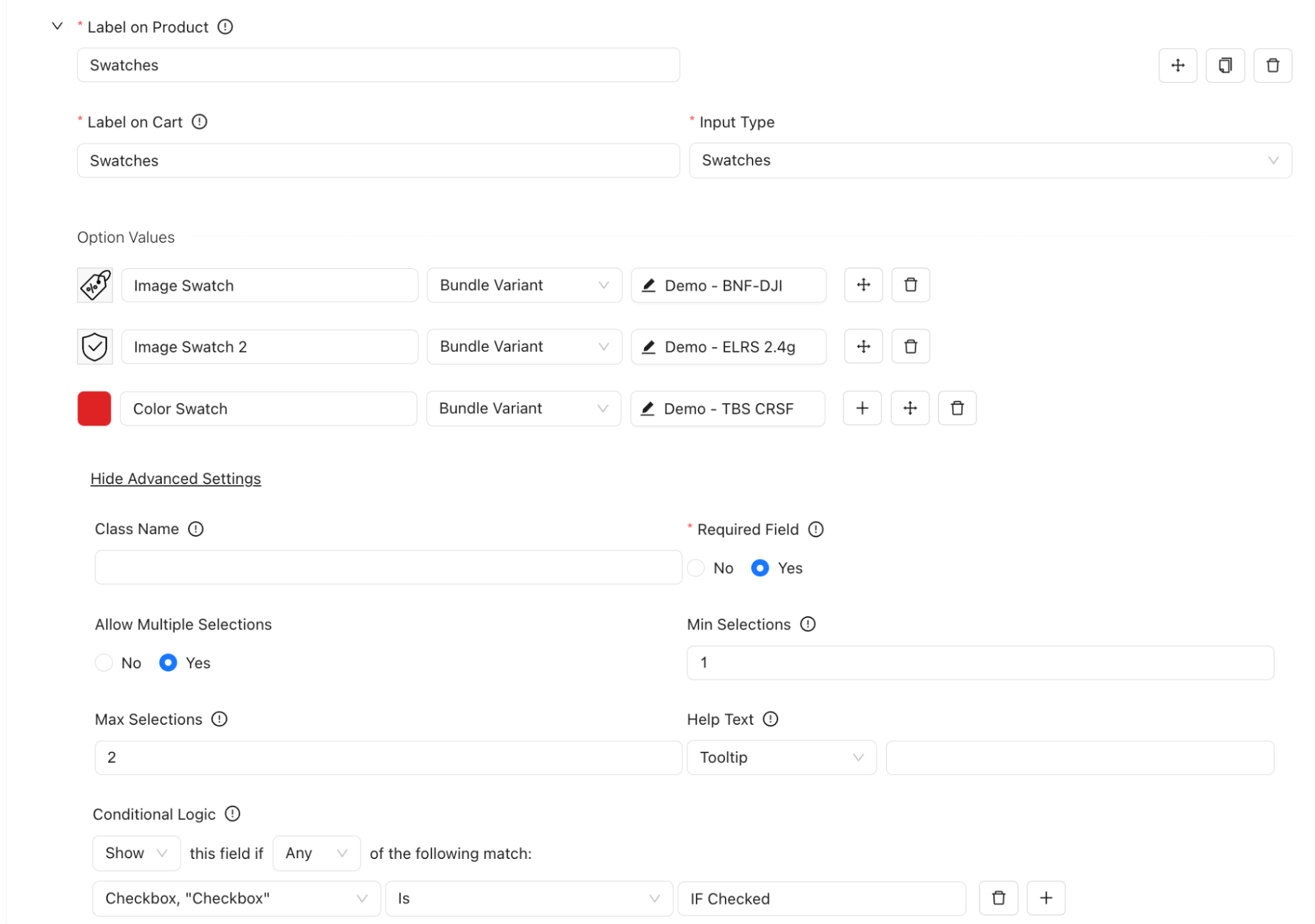
- Start off by entering a value for the Label on Product, which will be the text that will appear above the option field on the storefront product page. It will act as a title for your option.
Clicking on the gray arrow or Label on Product will expand the option's configuration menu as well.

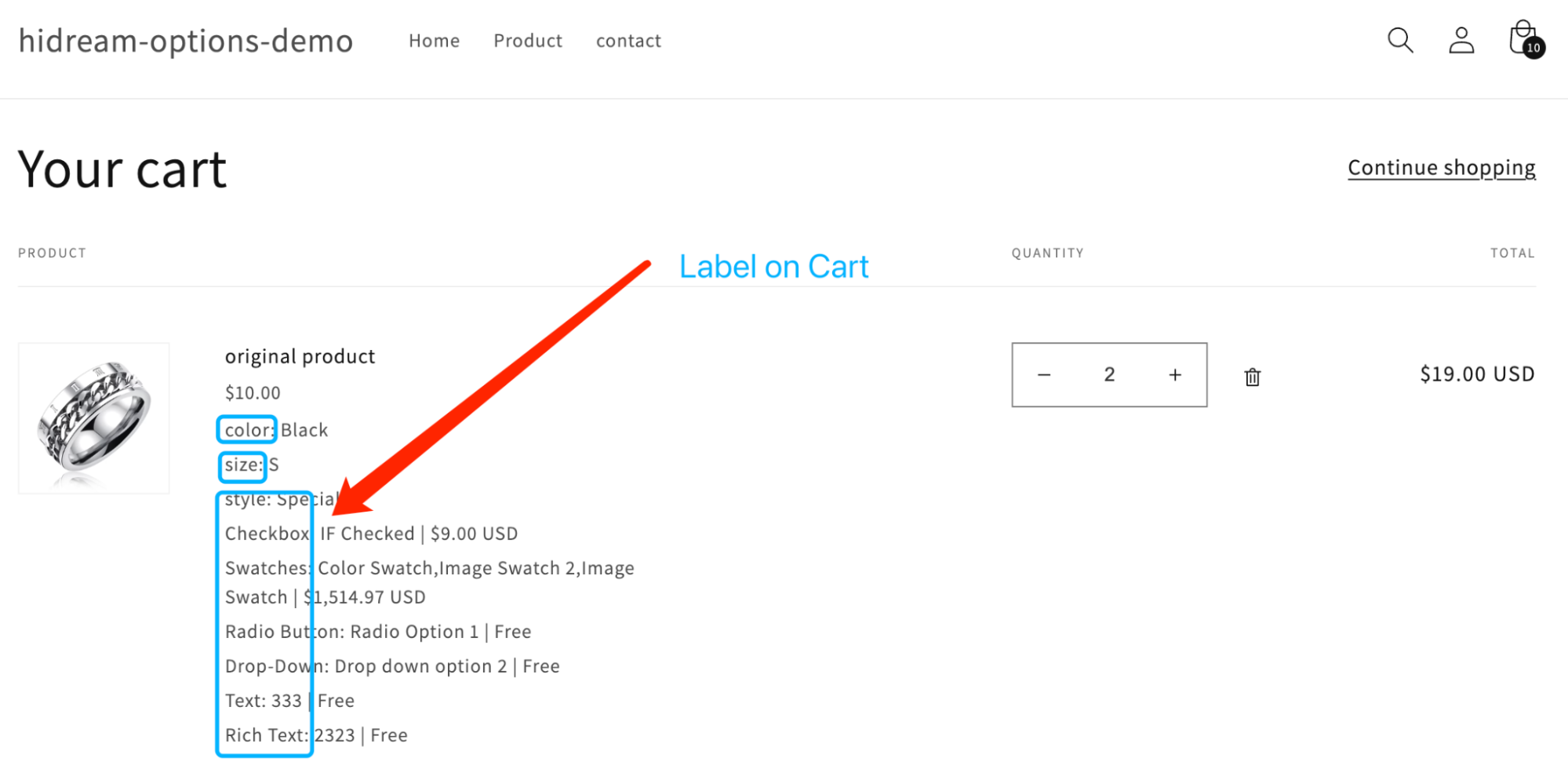
- The next step is to set the Label on Cart for your option. This will be the text that appears at the cart summary screen, checkout, and the order details page showing what the customer selected for this option.

Note: You will want to make sure the values for Label on Cart are all unique so that they can display in the order without conflict.
- Next, select an Input Type for the option. You can choose from a Text, Large Text, Number, Radio Button, Checkbox, Drop-down Menu, or Swatches input type.
Each will have their own series of configurations - click here to learn more about any configuration settings for the input types.

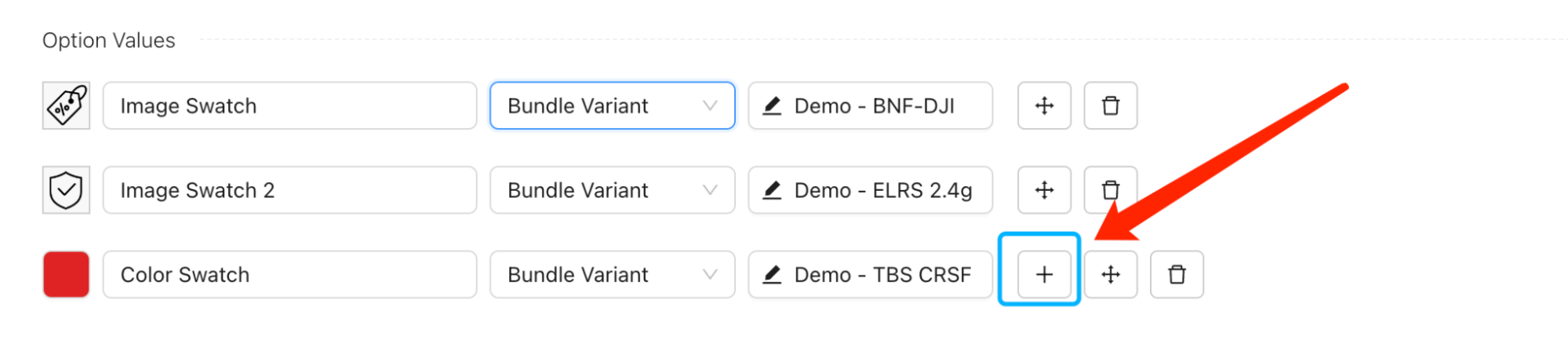
- To add another value under the same option, you can click on + button.

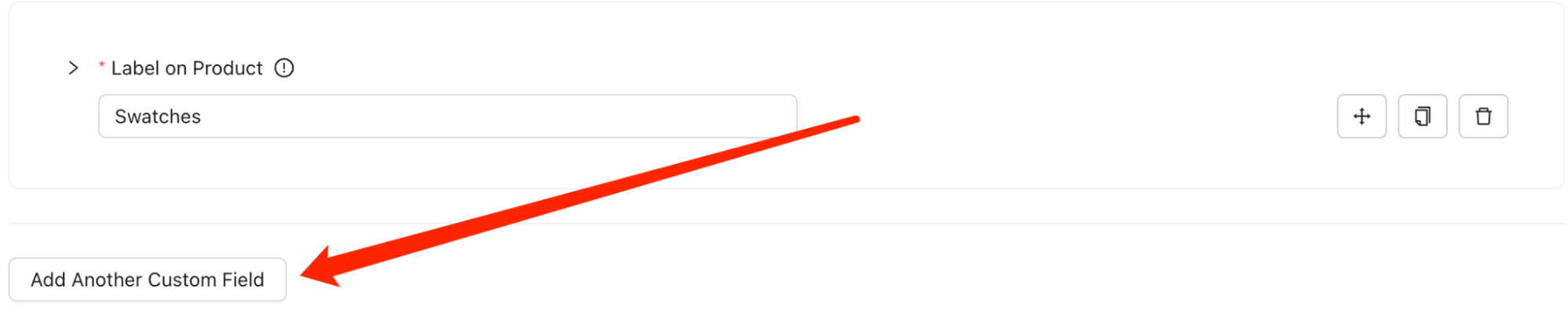
- You can create as many custom option fields as you'd like within your Option Set by clicking on the Add Another Custom Field button.

- Click on Show Advanced Options hyperlink to see more advanced controls, different for each Input Type.

The features that will be present for input types will be the following:
Class Name: Used for custom coding. You may leave this blank if you don't plan on using any code to adjust the option field.
Default Value: A value that's already selected when navigating to a product page.
Character Limit: Maximum number of characters that can be entered.
Required Fields: Select Yes to make the option field necessary to fill out before the customer can add the product to their cart. Select No to make it not necessary.
Placeholder Text: Text that appears inside an option field before a value is entered.
Min/Max: The minimum/maximum number value that can be entered within a number option.
Min/Max Selections: The minimum/maximum number of checkboxes that must be selected. (Must be a required field)
Allow Multiple Selections: For swatches, if No, they apply like radio buttons. If Yes, they apply like checkboxes.
Conditional Logic: Enable logic to make certain option fields appear or disappear depending on the selections made on other fields. You can check out this link to learn more about this feature: Click here!
Help Text: Add extra text to further inform your customers about the option. You can display the extra text in the form of a question icon (tooltip) next to the label or below the option (below).
- Save your changes, and see the effect in the storefront product, cart, checkout and Shopify admin order detail page.